Best Free SVG Animation Creator Tools

SVG files are super useful for website graphics, but making them can be a challenge for web designers. They are vector files, which means they can be scaled infinitely without looking bad. SVG animations can display 2D images, specifically on websites, and support animations. They can make a website feel modern without bogging it down with videos or high-resolution images. If you don’t know how to make one yourself or don’t know how to animate a still image, these SVG creator tools will be your savior!
SVGator

SVGator lets you animate illustrations, logos, icons, and more, all with no coding skills required. Using the tool, you can customize your animation in many ways. This includes what triggers the start of the animation and what ends the animation. You’re able to play around with different animation settings like position (including creating paths), morph, and filters. The ability to animate stroke properties means you can easily create handwriting or self-drawing effects. The interface of the animation toolset should feel familiar to video editors, too. You can export in SVG as well as JS, GIF, and more formats. You can get all of this with the free plan, which supports up to three animation exports per month and only has access to basic animation features. Paid plans grant access to more exports and export formats as well as advanced animation controls.
SVG Artista

SVG Artista is an SVG animation creator that is fairly simple but will get the job done! It lets you animate stroke and fill with CSS code, as well as paths and more. But don’t worry, you won’t need to write your own CSS. The application generates it itself based on the preset settings that you choose. The tool is upfront about what it lacks. It does not feature advanced animation or timelines. But, for a simple animation, the straightforward interface will likely be perfect.
aniGen
AniGen is a simple browser-based SVG animation tool. It cannot necessarily create SVGs, but you can upload one and modify it from there. It is meant to work in conjunction with Inkscape, and files can be transferred between the two tools without losing any information. It’s currently an in-progress project so you may run into some bugs while it is being worked on. In terms of functionality, you can use a wide variety of animations like different types of motion, or apply multiple animations to the same element. It has layers, keyframes, customizable timings, and anything else you could want in an SVG animator.
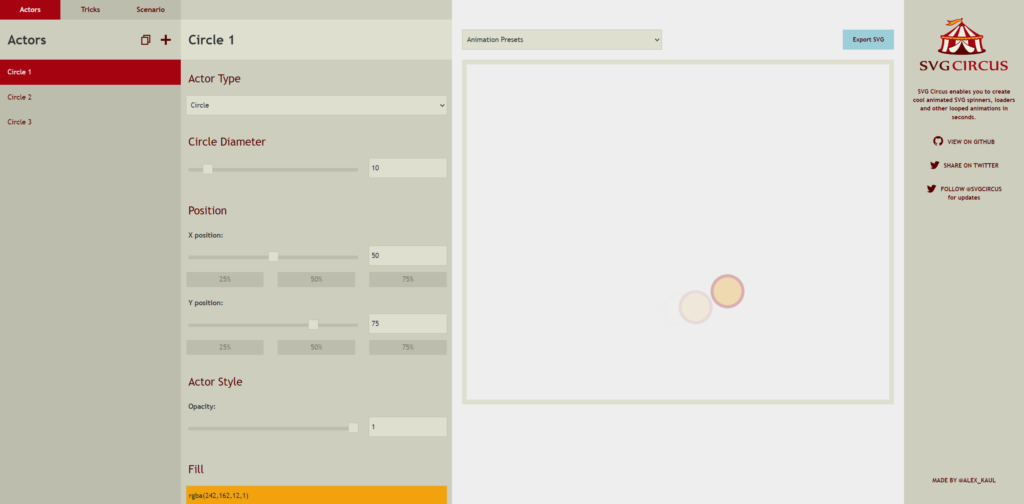
SVG Circus

SVG Circus is a cleanly designed animation tool that is perfect for looped animations, especially spinning loading animations. It might be a bit less flexible than some other SVG tools, but it’s the best tool when you need this exact kind of thing. You can generate circles or polygons with any number of sides, apply a position to it, and apply some preset animations which you can adjust the timing on.
Ready to Sell Your SVG Animations?
Once you create an awesome animation, what are you doing with it? If you want to make money on your creations, you can list your digital products on FilterGrade. You’ll gain access to our audience, be featured in our weekly products newsletter, and access sales reports for your items.









This is fairly new https://cssvg.co, but I believe it deserves to be on this list.